Introduction
- Item Name : Resampler.php
- Item Version : v2.0
- Author : Pavel Kutáč
- License : WTFPL
Resampler.php is simple wrapper for native PHP GD image functions, with some extra features. Resampler is intended for resizing images, and I'm not planning to add drawing methods directly. But anyone can extend library, as all properties and functions are public or protected.
Why another library? What is so special?
- Resampler is only for resampling and will not contain drawing methods.
- Counting memory usage to avoid Fatal error caused by allocating too much memory.
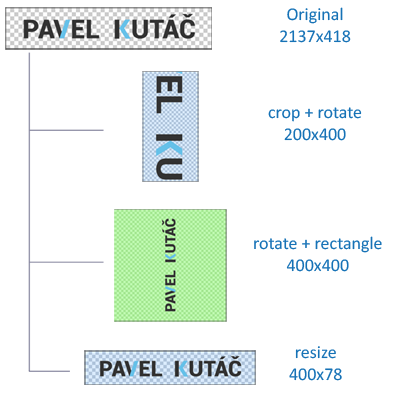
- Support resize, crop, rectangle and rotate methods. Especially rectangle is missing in many other libraries.
- Support auto rotation based on EXIF data.
- Using cascade pattern / method chaining.
- Support JPEG, PNG and GIF images. Decision is automatical based on file suffix.
Installation and requirements
Library should be installed from Packagist and loaded with Composer.
Put this line into your composer.json file
"resampler/resampler": "~2.0"or execute following command
composer require resampler/resamplerRequirements and support
Library requires:
- PHP >= 8.1 (For PHP 5.4 see v1.x documentation)
- GD extension
- Fileinfo extension
Code examples
Basic usage of Resampler.php
Chaining example - resize and rectangle
Image is loaded and resized to fit maximum size 300 x 220 px, rotated by EXIF data if present and saved. The same image is inserted into rectangle with size 350 x 250 px and background color. Image inside is resized up due to 3rd parameter.

Multiple output images and different saving methods
Image is loaded and rotated by EXIF data if present, and background color is set. On highlighted lines (9, 14) last parametr is true. This change behavior and returns new instance of Resampler. Original $img is not changed by following chained methods, and can be used repeatedly.
Saving here also shows different methods of saving. Name, or suffix, is added if missing. If path is empty, original image is replaced.

Print image as base64
It is possible to prevent sending headers by last parametr. Then it is possible to "catch" data with output buffer and encode to base64. Other methods can be used to obtain mime type and image size.
HTML output:

Credits
- Thanks to Surjith for this documentation template based on Bootstrap
- Used highlighter is Prism.js